Это выглядит так
что надо сделать чтоб так получилось?))
вот статья взята с айгуста ) там описано все по пунктам )
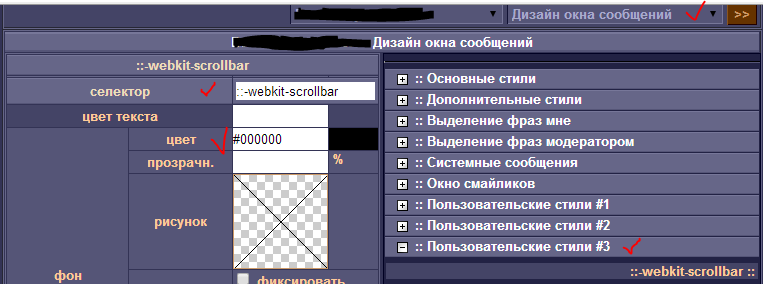
1) Открываем нужный дизайн.
Там выбираем фрейм "Дизайн окна сообщений". Внизу находим Поьзовательские стили, их несколько, но все они равносильны, возьмём к примеру пользовательские стили 3.
2) Нажимаем на любой не занятый стиль. Там пишем селектор:
::-webkit-scrollbar
Назначаем ему фон #000000 (черный)
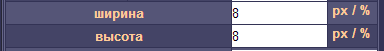
Прокручиваем ниже и задаем ширину и высоту в пикселях, например 8px и 8px(можно свою)
3) Выбираем ещё один незанятый стиль (например, следующий по счёту). Пишем ему селектор:
::-webkit-scrollbar-track
Этот стиль будет применяться к фону полосы прокрутки.
Выбираем для него фон: #090909 (едва заметный серый, к примеру)
По желанию можно к примеру скруглить углы, в общем, смотрите сами.
4) Назначаем стиль вертикального бегунка. Для этого создаём ещё один селектор:
::-webkit-scrollbar-thumb:vertical
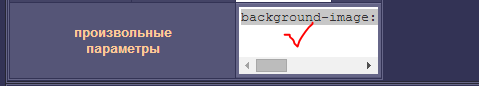
Выбираем для него фон. Выбран градиент, но так как август не позволяет их задавать напрямую, пишем его в поле "дополнительные параметры":
прокручиваем в самый низ 
и прописываем
background-image: -webkit-linear-gradient(left, #333, #222);
Ставим рамку 1px, стиль рамки solid, цвета #444444, #111111, #111111, #444444
(цвет на скрине я взяла свой , так что берите свой или тот что в инструкции )
5) Теперь то же самое делаем и для горизонтальной полосы прокрутки. Создаём селектор:
::-webkit-scrollbar-thumb:horizontal
Рамку ставим такую же, как на прошлом шаге, в дополнительные параметры пишем:
background-image: -webkit-linear-gradient(top, #333, #222);
Обратите внимание, что заменили left на top, потому что изменил направление градиента. Если вы желаете сделать одинаковый стиль для горизонтальной и вертикальной полосы, достаточно один стиль "::-webkit-scrollbar-thumb", без :vertical и :horizontal. Точно также и наоборот, если хотите стилизовать ::-webkit-scrollbar-track для разных направлений по-разному - можете его разбить на :vertical и :hotizontal.
6) Теперь осталось стилизовать уголок между вертикальной и горизонтальной полосой прокрутки (если есть горизонтальная). Создаём ещё один селектор:
::-webkit-scrollbar-corner
Назначаем ему фон #000000 либо такой же, как у ::-webkit-scrollbar-track (по желанию).
7) Сохраняем. Проделываем эти же 6 шагов для остальных фреймов, например для фрейма "Список посетителей".
После этого открываем чат в Хроме и глядим, какие у нас стали полосы прокрутки. Значительно красивее бездушных белых. Если в чате много дизайнов, а у вас много свободного времени - проделываем ту же процедуру и для остальных дизайнов) Также можно эксперментировать с различными стилями, и даже использовать изображения в качестве фона элементов скроллбара (заливать на хост и прописывать через доп.параметры стиля, но БЕЗ КАВЫЧЕК, август их экранирует).
В данном уроке не касался такой темы как стрелки по краям скроллбара, но если хотите оформить их, вот вам селекторы:
спойлер
::-webkit-scrollbar-button:vertical:start:decrement (вертикальный верхний)
::-webkit-scrollbar-button:vertical:end:increment (вертикальный нижний)
::-webkit-scrollbar-button:horizontal:start:decrement (горизонтальный верхний)
::-webkit-scrollbar-button:horizontal:end:increment (горизонтальный нижний)
Обратите внимание, чтобы они заработали, нужно не забыть прописать им высоту/ширину, а также добавить дополнительный параметр "display: block;"
дополнительно прописаны стили http://htmlbook.ru/blog/polzovatelskie- … y-v-webkit